
OBLIQUE VS INHERIT FONT PLUS
On either the Palette or Mixer panels you can click the plus sign under Custom colors to save the currently specified color value as a custom color for later use. Use the Mixer panel to drag to a general color area and then enter a specific hex or RGB code.

Font - Select the font of choice for dimension text.Change each option by clicking the drop down menu arrows on the right side of the menu and selecting an option. Use this tab to edit your drawing's font, text height, color, text alignment, text gaps, geometry gaps, and more. To access the Dimensions menu, click the second icon in the Drawing Properties panel icon bar. Choose between: Zero and up to 6 decimal places, or between 0 and 1/256 for fractional numbers.ĭrawing with Show dual dimensions selected, Show dual unit selected with Units set to 'Inches', and Precision set to '0.12' (two decimal places) Tolerance precision - The precision of geometric tolerances.Choose between: Zero and up to 6 decimal places, or between 0 and 1/256 for fractional numbers. Precision - The precision of the dual dimension.Units - Specify the units for the dual dimension: this list will contain all units of measure except the units specified for the initial dimension label.Hole callout location - Select where to place the hole callout dual dimension: top, bottom, left or right of the initial dimension.

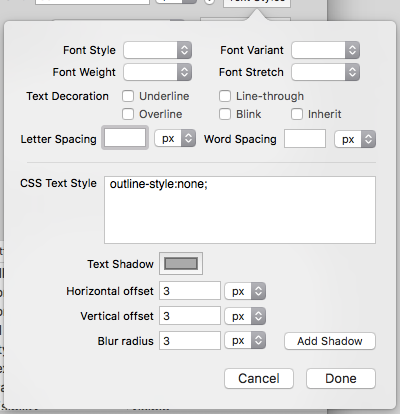
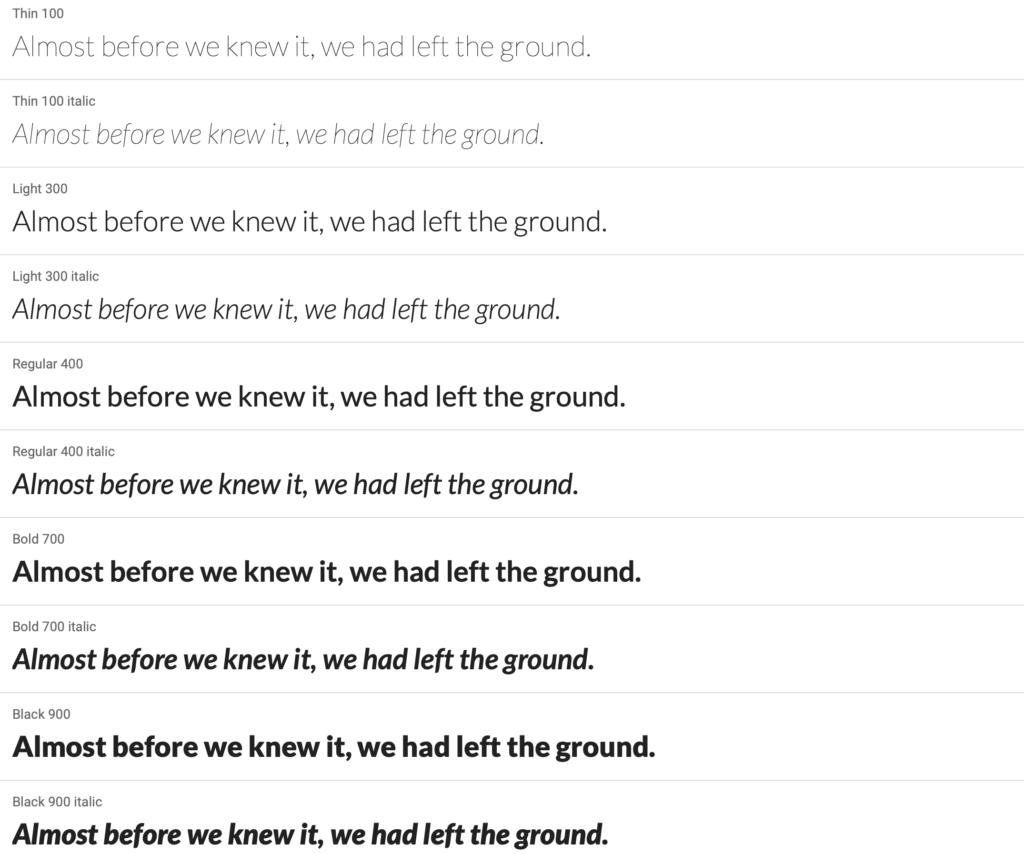
Dimension location - Specify where to place the dual dimension: on the top or bottom of the initial dimension.Check Show dual unit to display the units of the dual dimension otherwise, just the dimension is shown, without the unit of measurement.Specify where to display the second dimension, either on top of, or on the bottom of the default units: Check Show dual dimensions to display all drawings dimensions in the default document units as well as a second, specified unit.You have the ability to specify the location of the dimension in reference to the view, as well as unit type, precision of decimal places, and the tolerance precision. As a web developer, it is important for you to be aware of the most common CSS properties so that you can style web pages with ease.Specify whether or not to show dual dimensions and/or dual units in the drawing. This CSS cheat sheet covers everything that can help you to work more efficiently with CSS. Here are some basic Value Units available in CSS: Length Units There are many types of values that we provide to the properties such as color, length, angle, time, etc. There are many CSS properties associated with the text displayed on web pages. Visible, hidden, scroll, no-display, overflow-x, overflow-y Inline, block, list-item, run-in, table, etc, With CSS Box model properties, we can style each tag box. The default size of the box depends upon the tag content size. In HTML, every tag has its own box-like structure and all its content is limited to that box. Linear, ease, ease-in, ease-out, cubic-bezier Here are some important CSS Animations properties: Animation Properties Here are some of the most common table properties used in CSS: Table PropertiesĬSS help to animate the HTML elements without using JavaScript. In HTML, we often use the table tag to insert a table in the web page. Normal, wider, narrower, extra-condensed, semi-condensed, inherit Xx-small, x-small, small, large, length, % The following table highlights some common font properties: Font Propertiesīold, lighter, 100, 200, 300, inherit, normal

The font deal with the writing style and size of the characters. None, hidden, dotted dashed, solid, double, groove, ridge, inset, outset There are many sub-properties associated with the border tag. Top left, top right, center, bottom left, bottom right, bottom center There are many CSS properties associated with the background of any tag. To select all heading 2 tags inside all div tags


 0 kommentar(er)
0 kommentar(er)
